 Last year, Matt Cutts has dropped a bomb on the sphere when he hinted that site speed could be considered as a ranking factor for the SERPs (search engine result pages). While it is not clear whether this is in fact being used or will be, by Google, it is always prudent to see how your website is performing. Relevance is still king when it comes to rankings and a combination of both relevance and page speed will definitely give you the ingredients to get to the top.
Last year, Matt Cutts has dropped a bomb on the sphere when he hinted that site speed could be considered as a ranking factor for the SERPs (search engine result pages). While it is not clear whether this is in fact being used or will be, by Google, it is always prudent to see how your website is performing. Relevance is still king when it comes to rankings and a combination of both relevance and page speed will definitely give you the ingredients to get to the top.
So, Is Site Speed Important For SEO?
Say there are two websites that are equally relevant for a user. Which do you think will be preferred by the user, the website that loads faster or the one that takes forever to fully load? I am betting that the answer is obvious and this is the reason why I think you should regularly check for your sites loading time whenever possible and perform some changes whenever necessary. It may or may not be an official ranking factor but I am almost sure that it will come into play when Google decides which website should come first, all for the good of enhancing the users experience. According to some research I have performed, the ideal site loading time will be somewhere under 10 seconds.
How do you measure your site speed loading time?
As always, I like using the KISS principle when recommending some tools for you to use. I have been using two free online SEO tools and one of them is even recommended by Google. Here they are:
Numion’s StopWatch (very simple and recommended by Google): The stopwatch is a small Javascript that runs on your computer (not the Numion server). It measures the time between the moment your browser starts to load the URL and when the browser signals that it has finished (“Done” in the status bar). The measurement therefore includes fetching and interpreting all HTML (including frames), images, and Javascripts. It does not include content that is handled by plugins. If the page is in the cache then the stopwatch will measure the faster loading time. The accuracy is the accuracy of the Javascript timer, on most systems 10 milliseconds. Not bad. Just be make to test for your site speed also by clearing up your cache. This will give you an idea of what a new user will have to wait for your site to load.
 |
| iBlogzone Test Site Speed |
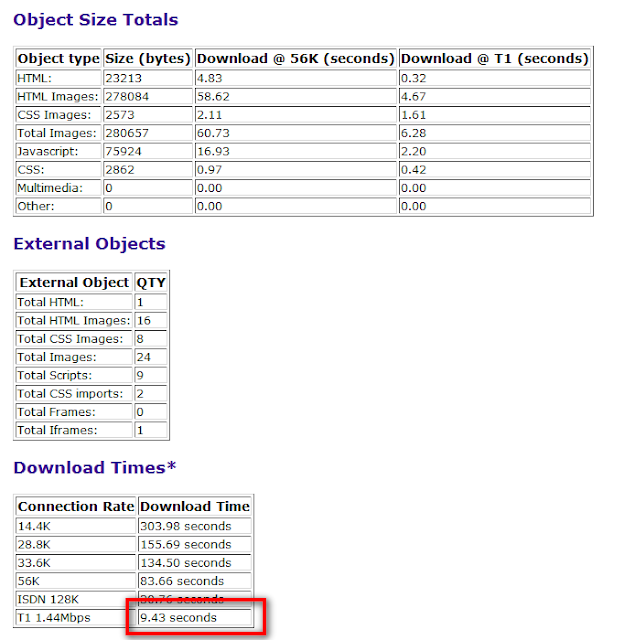
Web Page Analyzer (simple but advanced): The script calculates the size of individual elements and sums up each type of web page component. Based on these page characteristics the script then offers advice on how to improve page load time. The script incorporates the latest best practices from Website Optimization Secrets, web page size guidelines and trends, and web site optimization techniques into its recommendations.

If you are interested is seeing how your site is performing, give these tools a go and get your website optimized for speed. Remember though that it is not something you should panic about, but better safe than sorry.









Comments are closed.